What are the Core Web Vitals
Everything you need to know about the Core Web Vitals to speed up & stand out!

The Core Web Vitals - in short
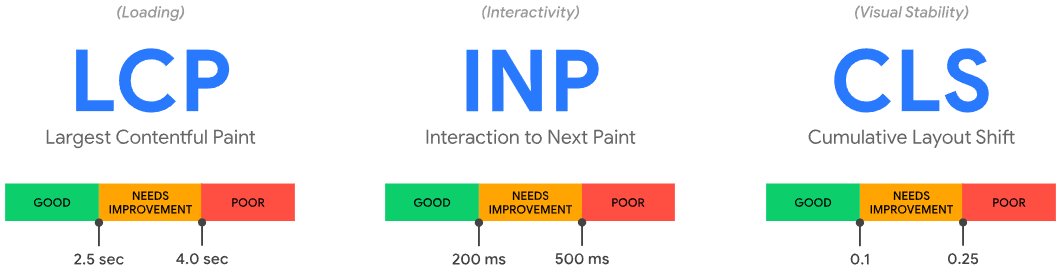
The Core Web Vitals aren't just some optional, nice-to-have metrics. They are the gold standard that Google uses to judge how well your website performs loading, interactivity and visual stability. The 3 metrics that make up the Core Web Vitals are: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) and Cumulative Layout Shift (CLS). Google rates the Core Web Vitals of your site from Good, Needs Improvement or Poor.
Passing them might well be the difference between a success and mediocrity because if you're not optimizing for these, you're basically telling your users you don't care about their online experience.
Ready to learn, speed up and stand out? Let’s dive into mastering these metrics.

What are the Core Web Vitals?
Google's Core Web Vitals are three ever-changing metrics (Largest Contentful, Interaction to Next Paint and Cumulative Layout Shift) that measure the user experience of a website. These metrics focus on 3 real life (or field) aspects of user experience:
- loading: how quickly page content loads
- interactivity: how quickly a browser can respond to a user's input
- stability: how (un)stable the content is as it loads in the browser.
Table of Contents!
- The Core Web Vitals - in short
- What are the Core Web Vitals?
- Passing the Core Web Vitals
- A deeper look into the Core Web Vitals metrics
- Why do the Core Web Vitals matter?
- Measure the Core Web Vitals
- How to improve the Core Web Vitals
- Google page experience and Core Web Vitals
- Your Core Web Vitals questions answered
Passing the Core Web Vitals
Each of the Core Web Vitals metrics is assigned a rating of Good, Needs Improvement,
or Poor based on thresholds created by Google. To pass the Core Web Vitals at least 75% of your
visitors need to have a 'good' LCP, INP and CLS score in
the Google CrUX dataset on the URL level. If URL level data is unavailable Google may fall back to
URL group or even origin-level data.
| Good | Needs Improvement | Poor | |
|---|---|---|---|
| Largest Contentful Paint | < 2500ms | 2500ms - 4000ms | > 4000+ms |
| Interaction to Next Paint | < 200ms | 200ms - 500ms | > 500ms |
| Cumulative layout Shift | < 0.1 | 0.1-0.25 | > 2.5 |
A deeper look into the Core Web Vitals metrics
Largest Contentful Paint (LCP) - Loading

The Largest Contentful Paint (LCP) metrics represents how fast your site is loading.
The LCP element itself is the largest single 'contentful' element that has been painted on the visible part of the screen. Contentful means that not just any element can become an LCP candidate. No, the element needs to have some meaningful content. The definition that this time is rather strict: LCP candidates that are considered are: images, text blocks or videos that are visible in the viewport, relative to when the user first navigated to the page.
The Largest Contentful Paint (LCP)value is the time in milliseconds between requesting the page and when the largest contentful element is displayed on the visible part of the web screen (above the fold).
The Largest Contentful Paint (LCP)is chosen because it focused on a visitor's user experience. When the LCP occurs you can assume that a visitor thinks the page is finished (while that may not be the case at all).The LCP was created to answer the question: ' [url=https://calendar.perfplanet.com/2019/developing-the-largest-contentful-paint-metric/]When is the content of a page visible?[/url]'.
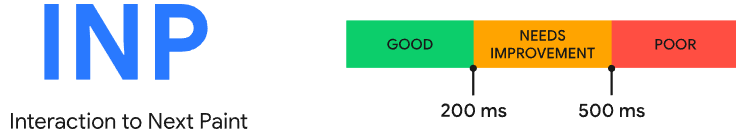
Interaction to Next Paint (INP) - Interactivity

The Interaction to Next Paint (INP) represents the interactivity of your site. The metric measures how quickly the browser can update the layout after an interaction with a web page.
The Interaction to Next Paint value is the time difference between each user interaction and the final presentation change on the page. The slowest of all the interactions (or the 98th percentile) will determine the final Interaction to Next Paint (INP) metric.
The INP is a pure field value and cannot be measured by Lab tools like lighthouse because it requires real user input.In lighthouse the Total Blocking Time metrics correlates pretty well with the Interaction to Next Paint. While the INP is usually (a lot) lower than the Total Blocking Time, improving the TBT will also improve the INP.
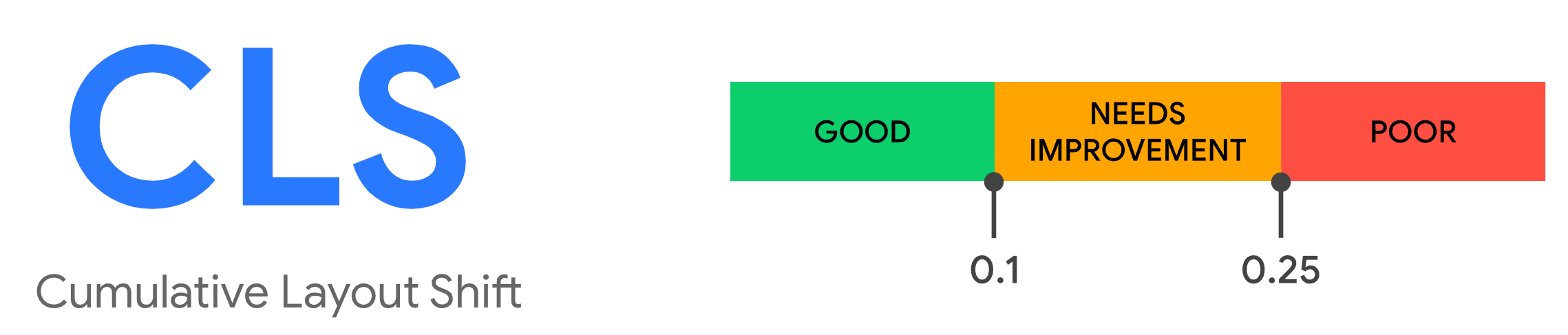
Cumulative Layout Shift (CLS) - Visual stability

The Cumulative Layout Shift (CLS)represents the visual stability part of the Core Web Vitals. The Cumulative Layout Shift (CLS) measures unexpected movements of elements on the page as content renders or new content is shown on the page.
The CLS value is based on 2 'fractions'. The impact fraction and
the
distance
fraction. When an element is visually 'unstable' it will
change its dimensions
causing
other content to shift. The distance is the number of pixels relative to the viewport. The
impact is the size of the affected elements relative to the viewport.
Why do the Core Web Vitals matter?
Now that you know what the Core Web Vitals are, the next question is: "Why should I care about the Core Web Vitals?". Now this is a great question.
- Improved User Experience. Core Web Vitals directly impact how users interact with your website. By optimizing these metrics, you can provide a faster, more responsive, and visually stable experience for your customers. This leads to: Increased engagement and time spent on your site, lower bounce rates & higher conversion rates (source: [url=https://web.dev/case-studies/vitals-business-impact]Google[/url]).
- Search Engine Optimization (SEO). Google has made Core Web Vitals a [url=https://developers.google.com/search/blog/2020/11/timing-for-page-experience]ranking factor[/url] in its search algorithm. This means: Better Core Web Vitals can lead to higher search engine rankings, Improved visibility in search results & More organic traffic to your website
- Mobile Performance. With the increasing use of smartphones
for online shopping and research, Core Web Vitals are crucial for mobile performance :70% of
people use smartphones to research products before purchasing & [url=https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/negative-mobile-experience-statistics/]62%[/url]
are more likely to do business with companies that have mobile-friendly websites.
- Competitive Advantage. By prioritizing Core Web Vitals, you
can: Stay ahead of competitors who may be neglecting these metrics,Provide a superior user
experience compared to other businesses in your industry & potentially capture market share
from slower, less responsive or less stable websites.
- Others. Besides the above advantage the Core Web Vitals are quite well documented (and that is unique for a known Google [url=https://developers.google.com/search/docs/appearance/page-experience]ranking factor[/url]. If you use Google Ads you will get an [url=https://support.google.com/google-ads/answer/6167130]Improved Ad Score[/url]. This means you can buy your ads cheaper and finally passing the Core Web Vitals is one one of the prerequisites for Google's top Story box.
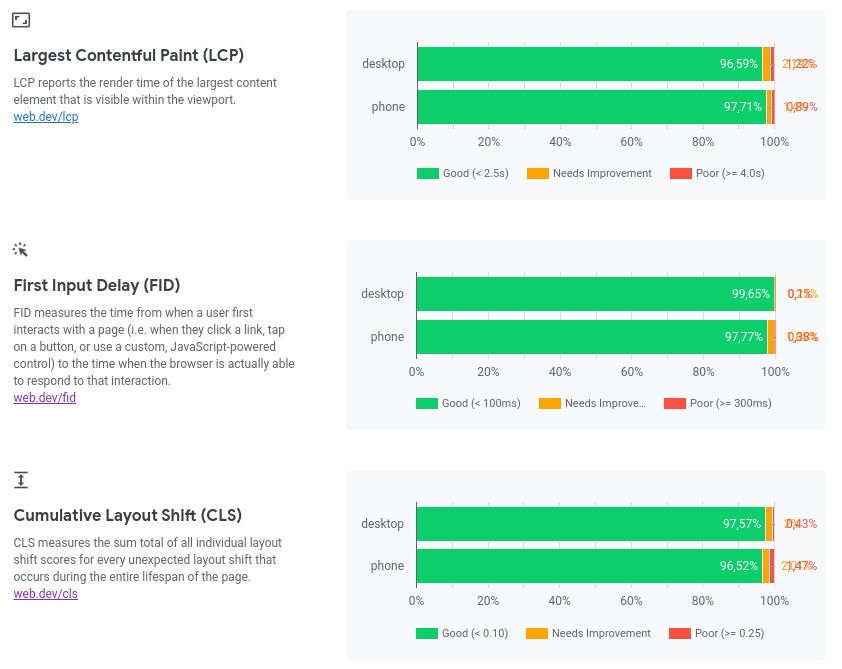
Measure the Core Web Vitals
Since the Core Web Vitals focus on 3 real life (or field) aspects of user experience they can only be measured by field data. Synthetic or Lab tests like lighthouse may provide insight into why your page is slow but do NOT measure the Core Web Vitals.
CrUX data
The Core Web Vitals are measured by Google and are recorded in the [url=https://developer.chrome.com/docs/crux/]CrUX dataset[/url]. CrUX is the official dataset of the [url=https://web.dev/vitals/]Web Vitals[/url] program. There are a few ways to access the dataset:
- The [url=https://web.dev/chrome-ux-report-data-studio-dashboard/]CrUX Dashboard[/url] is
a Data Studio dashboard that allows you to query and render CrUX data into an interactive
dashboard, as well as exporting PDF reports.
- [url=https://developer.chrome.com/docs/crux/bigquery/]CrUX on BigQuery[/url] provides
a publicly accessible database of all origin-level data collected by CrUX. It is possible to
query any and all origins for which data is collected, analyze any metric that CrUX supports
and filter by all available dimensions. Full metric histograms are stored in the BigQuery
tables allowing for visualization of performance distributions, including experimental
metrics.
- The [url=https://developer.chrome.com/docs/crux/api/]CrUX API[/url] provides programmatic
access
to CrUX data by page or origin, and can be further filtered by form factor, effective
connection type and metrics.
- [url=https://pagespeed.web.dev/]PageSpeed Insights[/url] uses CrUX to present real-user performance data alongside performance
opportunities powered by [url=https://developer.chrome.com/docs/lighthouse/overview/]Lighthouse[/url].

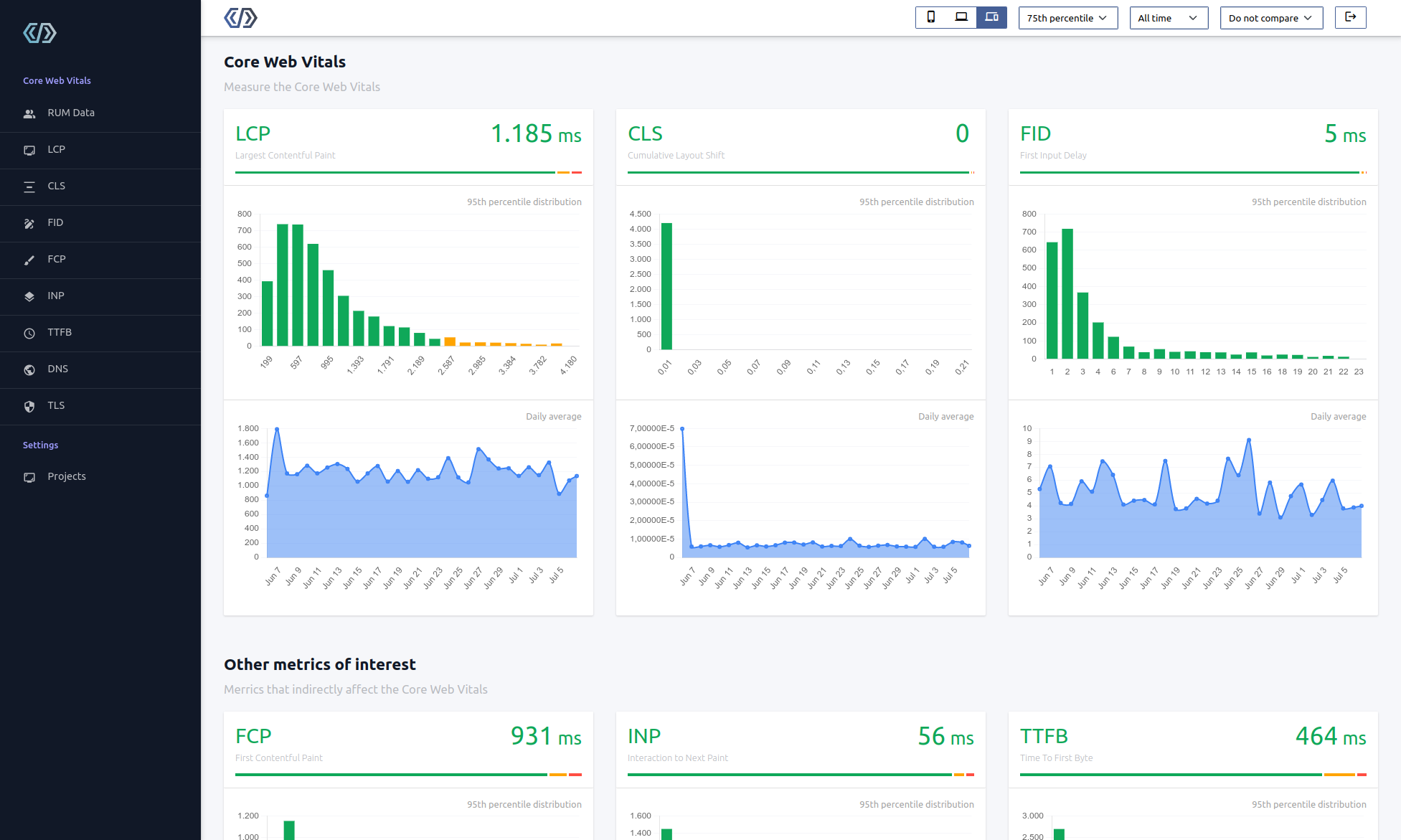
RUM Data
Rum data is collected from Real User Monitoring. RUM data is the next best thing to the CrUX dataset. The CrUX dataset is highly anonymous and does not lend itself to be analyzed very well. The CrUX data is also 28 days behind. That is why many Core Web Vitals professionals rely on [url=https://coredash.app]Real User Metrics[/url]. Just like the CrUX data, real user data is being used to measure the Core Web Vitals.

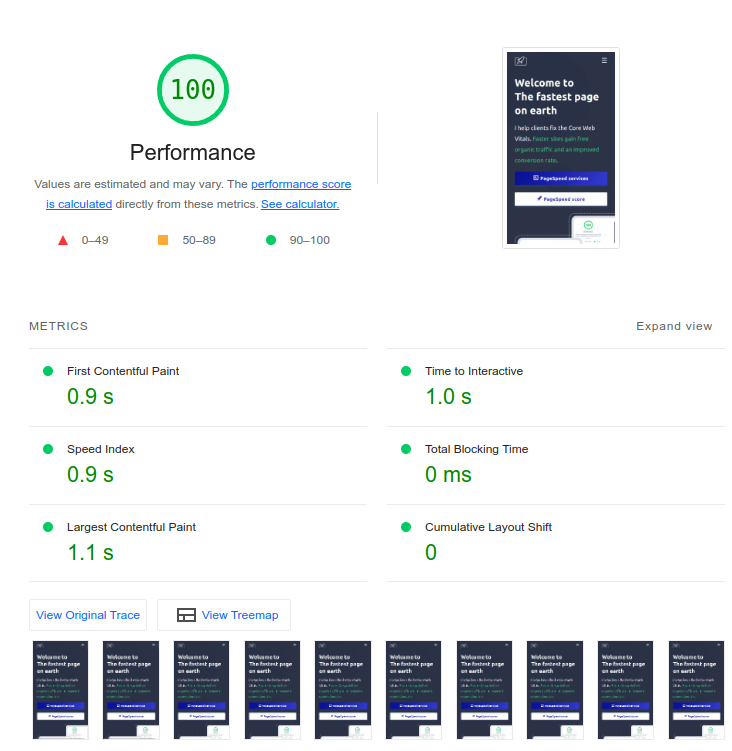
Lighthouse
Lighthouse is a powerful tool. But understand this: Lighthouse does not measure the Core Web Vitals! Lighthouse is a so-called LAB tool. Lighthouse performs an analysis under specific circumstances. It does not navigate between pages, does not cache resources, does not interact with the website and does not mimic real life circumstances.
Nevertheless lighthouse is a great tool and if used properly it will tell you a lot about the Core Web Vitals issues on a page.
The best way to load a lighthouse analysis it through [url=https://pagespeed.web.dev/]PageSpeed Insights[/url] through your browser or via the [url=https://github.com/GoogleChrome/lighthouse]Lighthouse command-line tool[/url].

How to improve the Core Web Vitals
The Core Web Vitals are an ever changing set of metrics and improving them is not a one-off thing. To keep ahead of the Core Web Vitals sites should incorporate a good pagespeed optimization strategy into their development and maintenance process. This includes continued performance tracking and implementing small improvements continuously .
The 3 Core Web Vitals interact with each other and improving one often has a positive or even negative effect on the others. The guidelines are a great start to understand and improve each of the individual Core Web Vitals:
- [url=/core-web-vitals/largest-contentful-paint] Improve the Largest Contentful Paint[/url]
- [url=/core-web-vitals/interaction-to-next-paint] Improve the Interaction to Next Paint[/url]
- [url=/core-web-vitals/cumulative-layout-shift] Improve the Cumulative Layout Shift[/url]
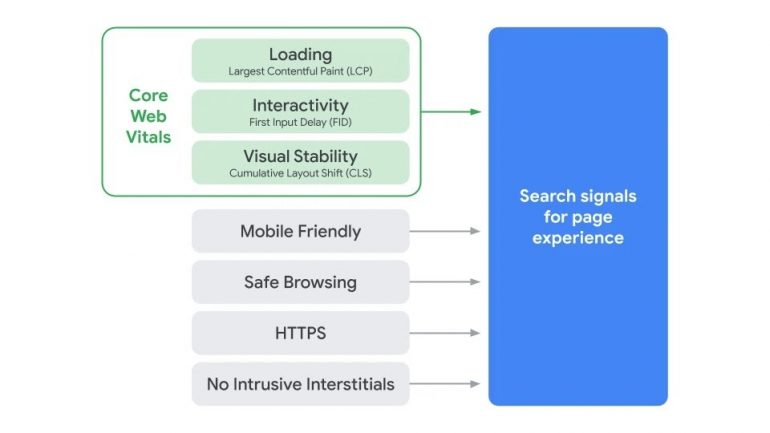
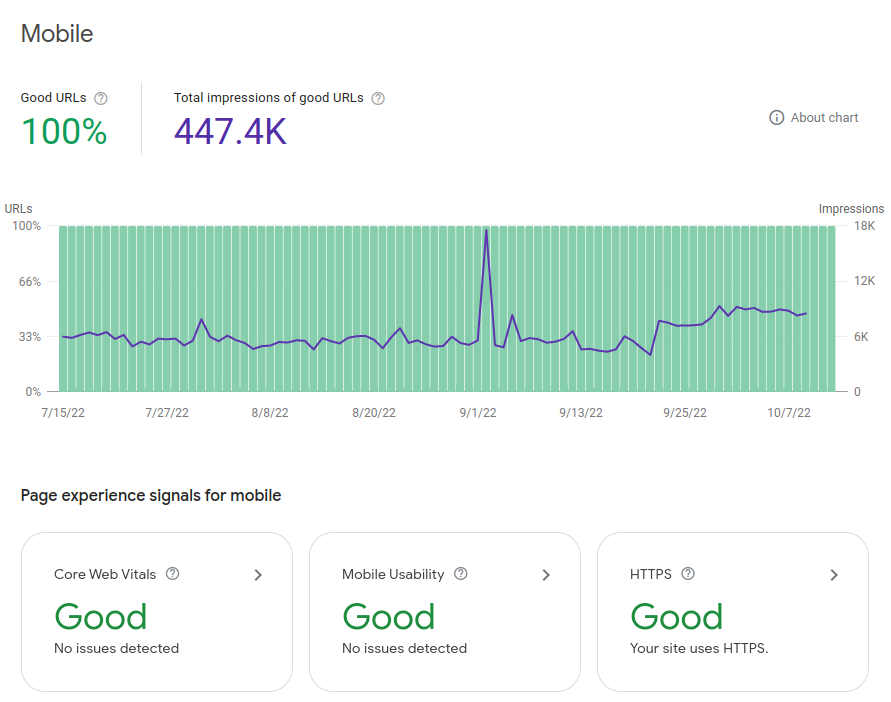
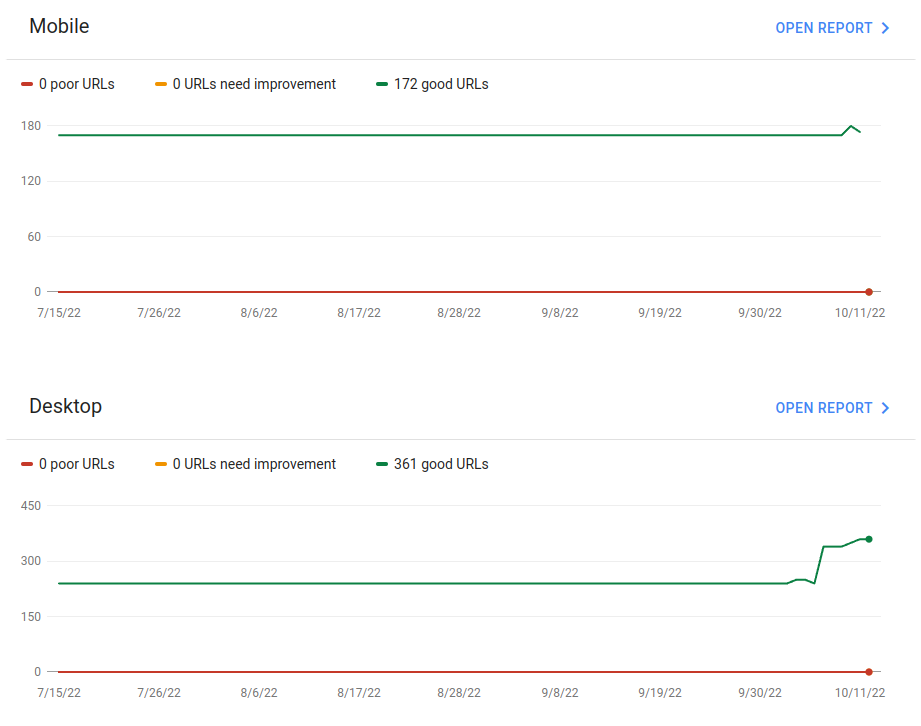
Google page experience and Core Web Vitals
The Core Web Vitals are a subset of Google's page experience score. Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value, both on mobile and desktop devices.

You can find your site's Page Experience data Core Web Vitals data in the 'Experience' section of your Google Search Console account.


Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!
Your Core Web Vitals questions answered
Learning about the Core Web Vitals
What should you learn to become a Core Web Vitals expert?
So you want to be an expert. That is great! You are in for a bumpy ride!
Some parts of the Core Web Vitals are easy to fix. Others are really hard and require
years of experience. To become a Core Web Vitals export you basically need to master 4
traits.
First, you need to fully understand how
browsers work. How does the rendering process work, how do resources get scheduled,
when JavaScript gets executed and what happens during the paint
process.
Secon,d you need to master
JavaScript. I spend a great deal of my time explaining to developers why their code
is slow. Slow code will affect the First Input Delay and also the Interaction to
Next Paint. In most cases JavaScript code will also affect the Largest Contentful
Paint and the First Contentful Paint.
Third,
you need to be an HTML and CSS expert because
the way you build your applications matters a lot. There is often a fast and a
slower way of doing things.
Fourth
you need to know how networks and web servers work. Fast networks, the right http
headers and the the right protocol for the right situation can make a huge
difference in the Core Web Vitals. When you are going to advise larger corporations you better
come
prepared!.
Improving the Core Web Vitals
Do Core Web Vitals plugins work?
There are a lot of plugins and tools out there that try to improve the Core Web Vitals. For example wp-rocket.I can talk for hours about how I feel about those tools. I will spare you the details for now. The fact of the matter is that they sometimes improve the Core Web Vitals and sometimes they have very little effect.
It all depends on the nature of the 'Core Web Vitals mistakes' that you are trying to fix. Did you forget to lazy-load your images or forget to defer your scripts? Those tools might then improve the Core Web Vitals considerably. On the other hand, if your slowness is caused by 'critical scripts that change the layout of your page' (like a slider plugin) or 'a large DOM size' those plugins will often do more harm than good.
Basically a plugin will fix the issues that any good programmer could fix in a matter of hours. They won't fix and might even worsen the more complicated issues.
Should I focus on mobile or desktop?
That is a great question. As a rule of the thumb you should focus on
mobile.
When you manage to pass mobile
Core Web Vitals it will become a lot easier to also pass the Desktop Core Web Vitals
(if you are not passing them already). This is because your average mobile device is
slower because of lower bandwidth, less memory and less CPU power then your average
desktop.
There are a few exceptions
though. On a desktop the visible viewport is larger. It is common for a mobile LCP
element to be a text based element while on a Desktop a lower placed image will
become the largest Contentful Paint element. On desktop the possibility for
(smaller) layout shift also increases because there is just more screen and more
visible elements to shift..
Measuring: CrUX, RUM and synthetic data
If URL-level data is unavailable, how does Google assess Core Web Vitals?
Google primarily uses URL-level data from the Chrome User Experience Report (CrUX) to assess Core Web Vitals for page ranking. If specific URL data is unavailable, Google may rely on data from similar URL groups, which can be identified in Google Search Console. In the absence of both URL-level and group-level data, Google may resort to Origin-level Core Web Vitals data for ranking considerations.
Is the Core Web Vitals data Real-Time?
No, Core Web Vitals data is not real-time. It's based on the Chrome User
Experience (CrUX) Report, which collects data from real user interactions with websites. This
data typically has a delay of about a day or two.
While the data itself is only slightly
delayed (typically 1-2 days), the rolling nature of the calculation means that improvements to
your site may take some time to impact the final scores. As a result, you won't see immediate
large changes in your Core Web Vitals metrics after making improvements. Instead, it may take
several weeks for your enhancements to fully "tip the scale" and be reflected in the reported
scores.
Why is there no data in the Search console or on any other CrUX tool?
That is most likely because has insufficient field data for your site. Google requires a certain threshold of traffic and user data before it can generate meaningful speed metrics. This is especially common for: New websites, sites recently added to search console, low traffic websites or website hidden behind a login (as those visited pages probably are not 'index-able').
Will lighthouse scores affect the Core Web Vitals?
No, Lighthouse scores do not directly affect Core Web Vitals. Google uses
real-user data from its CrUX dataset to evaluate Core Web Vitals. The CrUX dataset represent the
actual user experience on a website.
Lighthouse can be a helpful tool for identifying
potential issues that may impact Core Web Vitals. It is most important to focus on improving the
metrics themselves based on real user data.