Chat widget 100% pagespeed

In brief
In this article, I'll show you how to add a chat widget without sacrificing your page speed and lighthouse score.
Most chat widgets don't take your page speed into consideration. They load multiple iFrames, stylesheets and JavaScript files. You have no control over the contents or the loading mechanism. At best it will make your page less responsive, in the worst case it affects important metrics like the Largest Contentful Paint.
That is why we have to be smart about adding a chat widget so that your visitors experiences as little inconvenience as possible and the most important content of your page is rendered as quickly as possible.

How does a chat widget work?
A chat widget usually comes in the form of some JavaScript code. Add this code to the HTLM of your webpage. Without having to do any coding yourself, you will automatically see a chat widget appear on your page.
The JavaScript that created the chat widget does this by placing 1,2 or even 3 iframes on your page. An iframe is a mini web page that is embedde in your page. The chat does not run on your site but through the site of the chat plugin itself. A connection is established between the iframe and the chat server that handles thewentire chat.
Impact of a chat widget on the lighthouse score
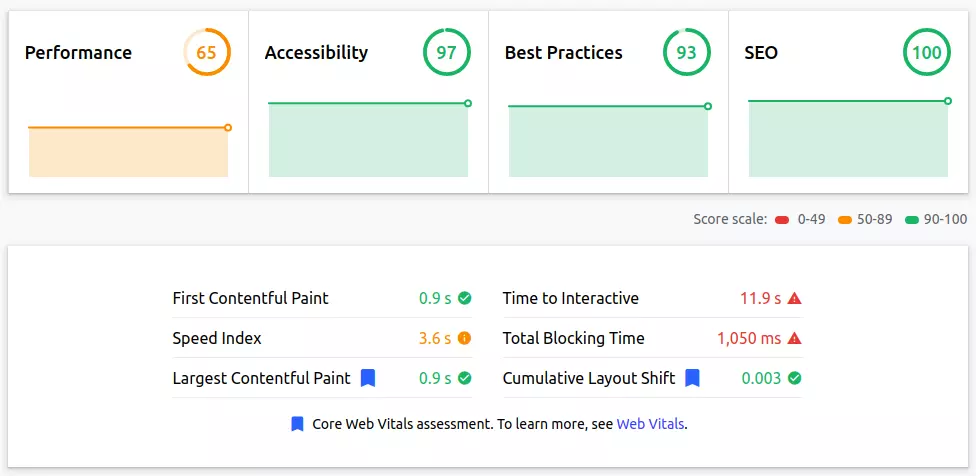
Loading the chat iframe is often a relatively expensive matter. A new chat page must be loaded within your page. This chat page often requires a lot of javascript and that takes time to load and execute. All in all, that has a significant impact on your lighthouse score. For example: our lighthouse score went down by no less than 35 points:
- Speed index +3.6sec
- Time to interactive +10.9sec.
- Total blocking time +1 sec.

How to improve the lighthouse score with a chat widget
Many webmasters think that a chat widget simply slows down the page and that nothing can be done about this because they have little controle over the chat widget. They are partly right. The piece of javascript that you have to paste into your site does not directly cause the delay. The JavaScript initiates a series of actions on your page. Those actions slow down the webpage and indeed: you have little influence over that.
That's why we have to be smart and work around the problem. There is no alternative. We will need to make sure that the chat widget does not hinder the rendering of the page. The chat widget should execute after the 'main thread' of your browser has finished loading and rendering the page.
We achieve this by using the JavaScript function setTimeout() and the page load event. The load event is fired when HTML, CSS and JavaSript are loaded and parsed.
The setTimeout() function executes a given command after a number of milliseconds. This example: setTimeout(function(){alert('test')},4000)will pop up an alert in your browser after 4 seconds (or 4000ms).
We can use the load event and the setTimeout function to delay the rendering of the chat widget to 1500ms after the HTML,CSS and JacvaScripts are parsed. At this time we are quite certain the main thread of the browser is idle.
. First we have to wrap the chat widget around a function. And then call this function 1500 after the load event, when the main thread is most probably idle. When we implement this for the facebook chat plugin on this page you will eventually get this code
var _x = function(d, s, id) {
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version: 'v8.0'
});
};
var js, fjs = d.getElementsByTagName (s) [0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore (js, fjs);
};
setTimeout(function() { _x(document, 'script', 'facebook-jssdk') }, 4000);
You can perform this trick for any chat plugin out there. It requires some manual work and you cannot use WordPress plugins for example. Can't figure it out? I would be happy to help you!
Have we now resolved all page speed issues?
When a chat widget loads in the above way, we get a 100% Lighthouse score for our chat widget. Does this mean we have resolved all page speed issues?
Yes, in part, but not completely. We used progressive rendering to load the most important parts of the page early during page load while we pushed the less important parts (the chat widget) the end of the load cycle. Important metrics such as the LCP (Largest Contentful Paint) and the FCP (First Contentful Paint) improved considerably because we removed the chat widget from the 'critical rendering path'. This allows the browser to leave 'blocking mode' earlier which lowers the initial blocking time substantially.
After that it becomes another story. By pushing the chat widget to the end of the page load cycle, it falls outside of the lighthouse measurement. Once the chat widget start laoding, the browser's main thread will be blocked. The page is no longer interactive for a moment. The impact of this behavior depends on the chat widget. Most populair chat widgets won't noticeably block the page when executed later.
Chat widgets are built in such a way that they will cause a pagespeed delay by design. To speed up the a page we need to make choices. Those choices are never perfect. Pushing back the chat widget to the end of the load cycle will result is a much earlier LCP and FCP, on the other hand some speed gains are open to interpretation.
Urgent Fix Required?
Google Search Console failing? I offer rapid-response auditing to identify the failure point within 48 hours.
- 48hr Turnaround
- Rapid Response
- Failure Identification

