Interaction to Next Paint - Presentation Delay
Learn how to find and improve INP issues caused by presentation delay

Interaction to Next Paint (INP) issues caused by presentation delay
In our previous article series we talked about the interaction to next paint on how to identify interaction to next paint issues. If you would like to read up on the basics this is a great place to start!
In this article I will focus on 'presentation delay'. How this affects the Interaction To Next Paint and then explain how to optimize presentation delay to improve the interaction to next paint!
In short: The Interaction to Next Paint (INP) measures how long it takes for a to see a visual change on a page after a user has interacted with the page. This INP can be broken down into 3 components: 'input delay', 'processing time' and 'presentation delay'. Presentation delay is the top contributor to the total INP, accounting for roughly 42% of the input delay on average. This means that optimizing your presentation and simplifying html can significantly impact your website's INP score.
Presentation Delay: Ever clicked a button and wondered why it took a split second too long to see the result? That's Interaction To Next Paint (INP) in action. Presentation delay is the last step in the interaction process, kicking in after your click has been processed but before you see any visual changes.
Table of Contents!
Understanding Presentation Delay
The presentation is the final phase of an interaction, presentation delay represents the time it takes for the browser to render visual updates that follow the interaction. Presentation delay begins when the event handlers for the interaction have finished running and ends when the next frame (containing the visual changes) is painted. The presentation delay can be affected by various factors, including the complexity of the layout, the size of the DOM, and the amount of rendering work required.

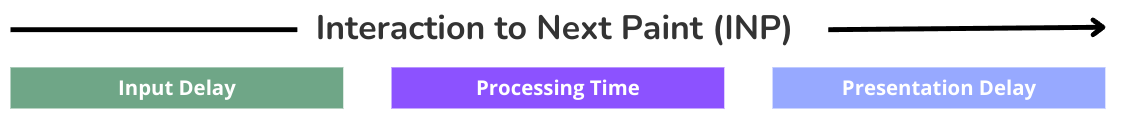
The Interaction to Newt Paint (INP) can be broken down into 3 sub-part: 'Input Delay', 'Processing Time' and 'Presentation Delay'
Presentation Delay and the INP
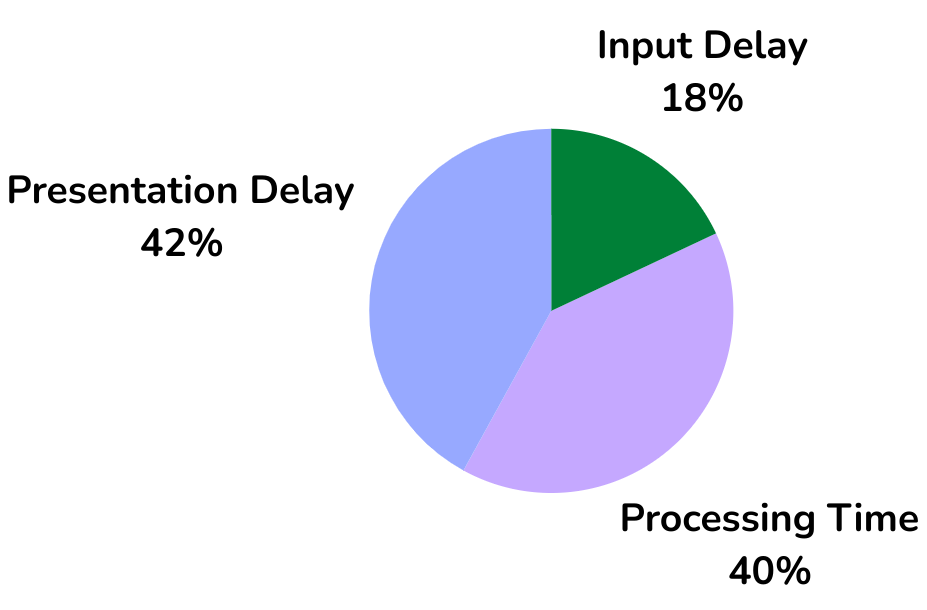
Presentation is the last phase of the INP. On average presentation delay makes up about 42% of the total INP time.

At CoreDash we collect millions of core web vitals data point each hour. Based on that data the Presentation Delay time accounts for 42% of the Interaction to Next Paint.
Presentation delay: Imagine you're on your phone browsing an e-commerce website for a new pair of shoes. You tap on a product image to see more details. However, your phone is a bit older and struggles to keep up.
In this situation, you might experience a poor Interaction to Next Paint (INP) metric. Here's what's happening:
You tap on the image (Interaction).
The phone takes some time to process the request and update the display (Processing Time).
The website needs to fetch the additional product information and render the new page with the larger image and details (This can be slower due to factors like slow internet connection or a complex product page with many elements).
Finally, it takes a noticeable amount of time for the new product details and image to appear on your screen (Presentation Delay).
This delay in the INP can be frustrating for users and that is why it is important to fix it.
Reducing Presentation Delay
Minimizing presentation delay is often necessary to pass the Interaction to NExt Paint (INP) metric and keep your page responsive. One effective strategy is to minimize the size of the Document Object Model (DOM). A smaller DOM generally leads to faster rendering times, as the browser has less content to process and update. Developers should strive to keep the DOM small and simple, using techniques such as lazy loading off-screen content with the content-visibility property. Additionally, it's important to be mindful of the amount of layout work triggered by an interaction. Excessive layout work can significantly increase presentation delay, leading to a less responsive user experience.
Client-side rendering of HTML can also impact presentation delay, particularly in Single Page Applications (SPAs). When HTML is dynamically created on the client-side using JavaScript, it can result in long tasks that block the main thread, potentially delaying the presentation of the next frame. Developers should carefully consider the performance implications of client-side rendering and strive to minimize the amount of HTML generated dynamically.
Identifying Long Presentation Delays
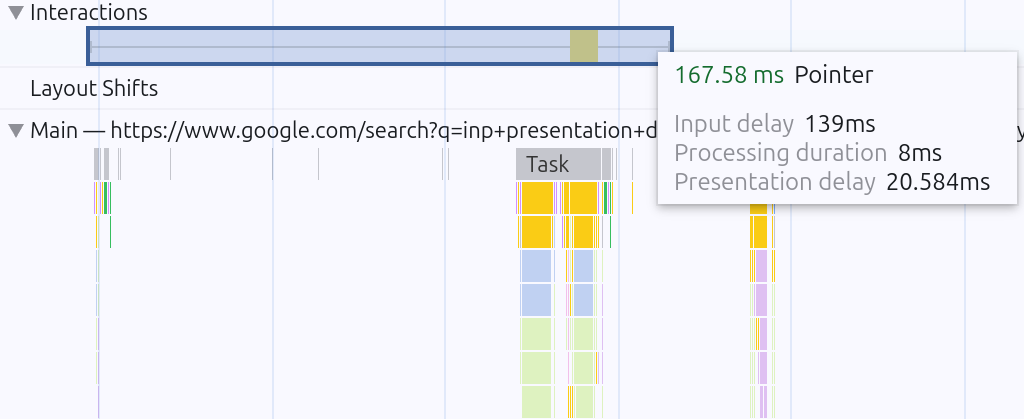
To identify long presentation delays you can use Chrome's performance profiler. Open devtools (Ctrl-shift-i), navigate to the performance tab, hit record and interact with the page.,
You can now analyze the timeline of an interaction and visualize the different phases, including the presentation delay. By examining the rendering updates that occur after the event handlers have finished, you can pinpoint any bottlenecks contributing to a long presentation delay.

Identifying Presentation delay with RUM data
More insights into presentation delay causes with Long Animation Frames
The Long Animation Frames (LoAF) API provides detailed insights into the causes of rendering delays, including those occurring during user interactions. This API surfaces timings and other data that can help developers pinpoint specific causes of slow interactions and optimize their code accordingly. RUM tools like CoreDash provide support for LoAF and offer additional insights into long animation frames, such as script attribution data. These tools can help developers understand which scripts are contributing to rendering delays and optimize their codebase for better responsiveness.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!