Fix reduce unused JavaScript lighthouse warning
Improve the Core Web Vitals by avoiding unused JavaScript

'reduce unused JavaScript' in short
Whenever you get the 'reduce unused Javacript' warning in lighthoue this means that too much Javacript has been loaded too early during page load.
Unused JavaScript can compete for network resources and block the main thread. This will slow down the Core Web Vitals, especially the largest contentful paint (LCP) and the interaction to next paint (INP)
Fix this issue by removing dead code and defer code that is not immediately needed until it is needed.

What is 'reduce unused JavaScript' lighthouse warning?

What is the reduce unused JavaScript warning in lighthouse? Lighthouse flags script that have more then 20kb of unused bytes.
The 'reduce unused JavaScript' warning does directly impact the lighthouse score.
Unused JavaScript is also pretty important for passing the Core Web Vitals since unused JavaScript comes at a cost!. It can compete for network resources and block the main thread. This will slow down the Core Web Vitals, especially the largest contentful paint (LCP) and the interaction to next paint (INP).
What causes unused JavaScript?
Unused JavaScript can have any number of reasons. Unused JavaScript is usually caused by:
- Too many plugins in your CMS.
- Dead code.
- Bad coding.
- Unrestricted tag manager access
- Unnecessary imports
- Code that was loaded immediately but could have been loaded right before use.
How does 'unused JavaScript' affect pagespeed
Unused JavaScript does directly impact the lighthouse metrics. It does make rendering a webpage unnecessarily complicated, making it almost impossible to get that high lighthouse score. Your browser will need to do more work before the webpage can be displayed on screen.
However keep in mind that a lighthoue score is not a Core Web Vitals score. The Core Web Vitals are measured with CrUX data.
There are 2 problems with unused JavaScript.
- First of all that JavaScript needs to be downloaded. These scripts will compete for network resources. This can have a huge impact on the largest contentful paint (LCP)
- Secondly the browser will need to execute all that JavaScript. While a browser executed that JavaScript it will basically stop doing anything else and cannot respond to user input nor continue parsing the page. This will affect both the largest contentful paint (LCP) as well as the interaction to next paint (INP)
How to find 'unused JavaScript'
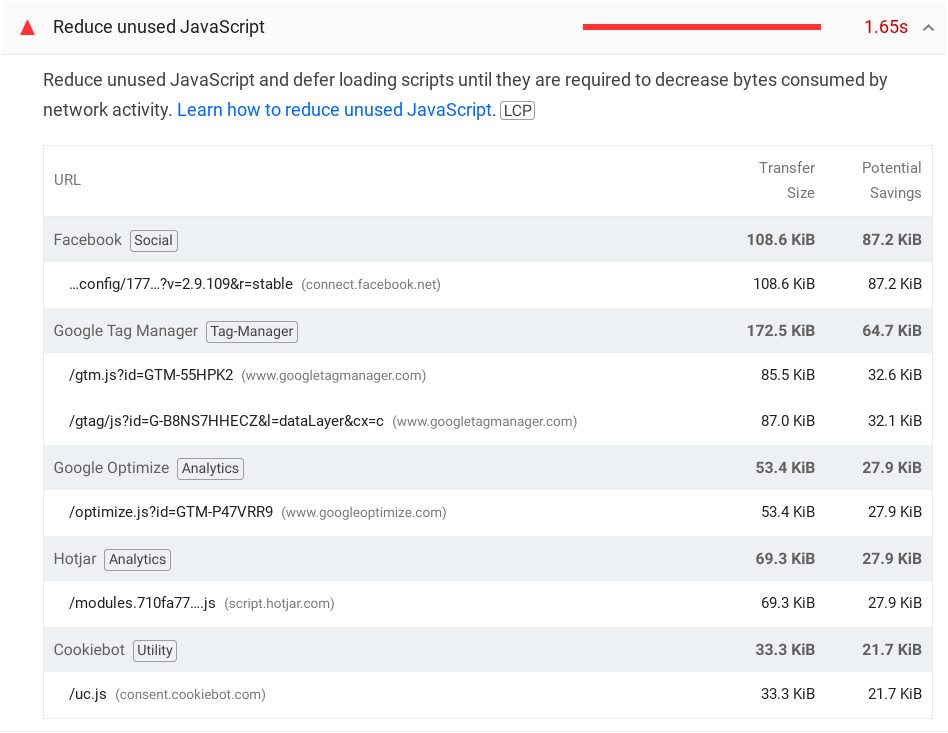
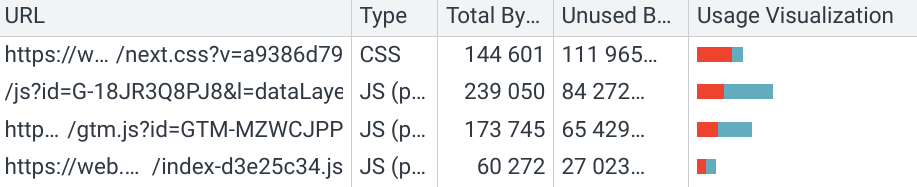
To find 'unused JavaScript' you can read the lighthouse audit or use the 'Chrome Coverage Tool' to get a complete list of all JavaScript files and their amount of unused bytes.
Open the chrome dev tools with the ctrl-shift-i shortcut. The use the ctr-shift-p shortcut to open the command menu and type 'coverage'. Select 'Start instrumenting coverage and reload page'. This will reload the page and show you the amnount of unused bytes per for all files that contains css of javascript code.

How to fix 'reduce unused JavaScript'
To fix the 'reduce unused JavaScript' warning you will first need to trace its origins. Lighthouse will give you an indication of what scripts have a high amount of unused bytes. There are 5 usual suspects:
-
Remove unneeded or trivial plugins. If you are using a plugin based CMS like WordPress by far the easiest and most effective method of cleaning up your unused code is to remove plugins that you do not need or that can easily be replaced by a simple code change (for example your analytics plugin, chat plugin, social share plugin)
-
Remove dead code. Dead code is code that is not used anymore by the current website. It only takes up space and bandwidth. If you own a website I suggest to schedule a dead code marathon at least twice a year where you take a good look at your custom scripts and remove code that is not needed anymore.
-
Rewrite poorly coded scripts. Poorly coded scripts tend to have a lot of unneeded checks and if/else statements. Those checks might never be used and certain if/else conditions might not be needed. If you have a lot of older scripts or your current JavaScript developer is better the the previous one it might be a good idea to revisit older scripts.
- Clean up your tag manager and restrict access. Tag manager is a common source of unused code, especially when less technical departments are allowed to add tags. Many times they will forget to remove their unused tags and the tag manager becomes the main source of unused JavaScript.
- Remove unnecessary imports (NextJS, React, VUE etc). Most SPA environments are importing too much components / functions. Double check your imports and remove unused code.
- Lazy load routes or components (NextJS, React, VUE etc). Lazy loading components will only import those components once they are needed. This will immediately remove the 'lighthouse warning for unused javascript' for these pages where you lazy load unused code.
- Defer loading of non-critical scripts. Sometimes you need a script (for example, to submit a form) but you do not need it right away. And, let's be honest, 98% of your visitors will not sign up anyway. So for the most part these scripts are unused. It would make more sense to load this script when the visitor interacts with the form, and not during page load.
Workaround for 'reduce unused JavaScript'
Sometimes it is not possible to fix all the unused JavaScript warnings. In that case you could try to monimize the impact of these unused resources
- Load all the javascript resources from your main domain (this avoids a new network connection)
- Preload more important resources like your fonts and the LCP image element.
- Defer as much JavaScript as you can
- Place less important JavaScript at the bottom of the page
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

