WP Core Web Vitals :: Resource Hints
Take back control of your website's speed with WP Core Web Vitals


Core Web Vitals Resource Hints overview:
Resource hints can speed up a website by triggering an early network connection, DNS lookup or even a download long before the browser would discover this resource without a resource hint.
Table of Contents!
There are 4 kinds of resource hints
<link rel="preload"> tells the browser to download and cache a resource (like a script or a stylesheet) as soon as possible. It's helpful when you need that resource a few seconds after loading the page, and you want to speed it up. The browser doesn't do anything with the resource after downloading it. Scripts aren't executed, stylesheets aren't applied. It's just cached so that when something else needs it, it's available immediately.
<link rel="prefetch"> asks the browser to download and cache a resource (like, a script or a stylesheet) in the background. The download happens with a low priority, so it doesn't interfere with more important resources. It's helpful when you know you'll need that resource on a subsequent page, and you want to cache it ahead of time.
<link rel="dns-prefetch"> is a hint to browsers that the user is likely to need resources from the target resource's origin, and therefore the browser can likely improve the user experience by preemptively performing DNS resolution for that origin
<link rel="preconnect"> informs the browser that your page intends to establish a connection to another domain, and that you'd like the process to start as soon as possible. Resources will load more quickly because the setup process has already been completed by the time the browser requests them.
So what's the problem with resource hints?
The problem with resource hints and the Core Web Vitals is two-fold. First too many resource hints can compete for early, more important resources and slow down the page. Second most of the times WordPress will not add the most important resource hints (LCP, fonts etc).
Did you know ...
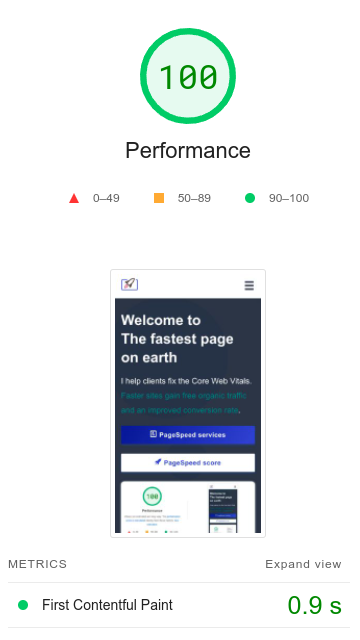
"WP Core Web Vitals outperforms other pagespeed plugins by 160% on average!"
WP Core Web Vitals - Resource Hints
Resource hints has several options for you to optimize the resource hints of your WordPress site.
- Remove dns-prefetch tags
- Remove preconnect tags
- Remove prefetch tags
- Remove preload tags
- Add Custom Resource Hints

Remove dns-prefetch tags
Remove dns-prefetch tag removes all the default dns-prefetch tags except for the ones added by WP-Core Web Vitals
Recommended setting: yes
Remove preconnect tags
Remove preconnect tags removes all the default preconnect tags except for the ones added
by
WP-Core Web Vitals.
Recommended setting: yes
Remove prefetch tags
Remove prefetch tags removes all the default prefetch tags except for the ones added by WP-Core Web Vitals.
Recommended setting: yes
Remove preload tags
Remove preload tags removes all the default preload tags except for the ones added by
WP-Core Web
Vitals.
Recommended setting: yes
Add Custom Resource Hints
Add Custom Resource Hints allows you to completely rebuilt all the needed resource hints. You can add your own resource hints that are injected in every optimized pageview
Recommended setting: use wisely
Frequently asked questions
What is the difference between prefetch and preload?
Roughly prefetch is used to tell the browser to fetch a resource that will be needed in the future, while preload is used to tell the browser to fetch a resource that will be needed immediately!
What is the difference between preconnect and dns-prefetch?
DNS prefetch does an early DNS lookup for a resource while preconnect does exactly the same and also establishes an early connection to that same server. Preconnect is faster if you are moderately certain the resource will not be in the browser cache. Otherwise the preconnect will create an unneeded connection and dns-prefetch would have been the preferred option.
Can I use resource hints on all browsers?
Most modern browsers support resource hints, but older browsers may not. However, even if a browser doesn't support resource hints, they won't negatively impact your website's performance..
Are there any best practices for using resource hints?
Yes, there are a few best practices you should follow when using resource hints, such as only using them for resources that are critical to the page, avoiding overuse, and testing the performance impact on your site before and after implementing them.
Can resource hints negatively impact my website's performance?
While resource hints are generally used to improve performance, it's possible to negatively impact performance if they are used incorrectly or excessively. For example, prefetching too many resources can slow down the initial page load, so it's important to use them judiciously and monitor their impact on performance!
Can resource hints be used with third-party resources?
Yes, resource hints can be used with third-party resources, such as those hosted on CDNs or social media platforms. However, it's important to be aware that third-party resources may have different caching policies or performance characteristics, so you should test the impact of resource hints on these resources before implementing them.

