WP Core Web Vitals :: Styles
Take back control of your website's speed with WP Core Web Vitals


Core Web Vitals Styles overview:
Stylesheets are an essential component of any website, as they define the visual appearance of a website. However, if they are not optimized correctly, they can slow down the website's loading time. This can be particularly problematic for WordPress websites, where each plugin can add their own stylesheets to deliver a rich user experience.
Table of Contents!
How do stylesheets affect the Core Web Vitals?
Stylesheets are render blocking. This means the browser cannot start rendering untilall the stylesheets have been downloaded and parsed. That makes sense because without stylesheets there would be no lay-out. This means the browser will display a blanc page until all the stylesheets are downloaded. We can minimize the this 'render delay time' by minimizing the time it takes to download the stylesheets.
But remember: optimizing styles needs to be done properly because
the delay caused by stylesheets is as big as
the slowest style!
There are 3 basic
techniques that WP Core Web Vitals uses to minimize
the impact of styles on the redering.
1. Critical CSS
2. Minify CSS
Minifying CSS refers to the process of removing unnecessary characters, such as spaces, line breaks, and comments, from the CSS code without altering its functionality. The purpose of minifying CSS is to reduce the file size of the CSS and with that, the time required to download and parse it by the web browser is reduced, leading to faster page load times.
3. Optimized file-sizes
Back in the day it was considered 'Good practice' to combine all the styles into in single Stylesheet. This is not the case anymore. Browsers can now parallel download multiple stylesheets at once. This works best when all all the stylesheets are roughly the same 10-15kb size. That is why WP Core Web Vitals can rewrite your Stylesheet and create even sized Stylesheets for efficient downloading.
Did you know ...
"WP Core Web Vitals outperforms other pagespeed plugins by 160% on average!"
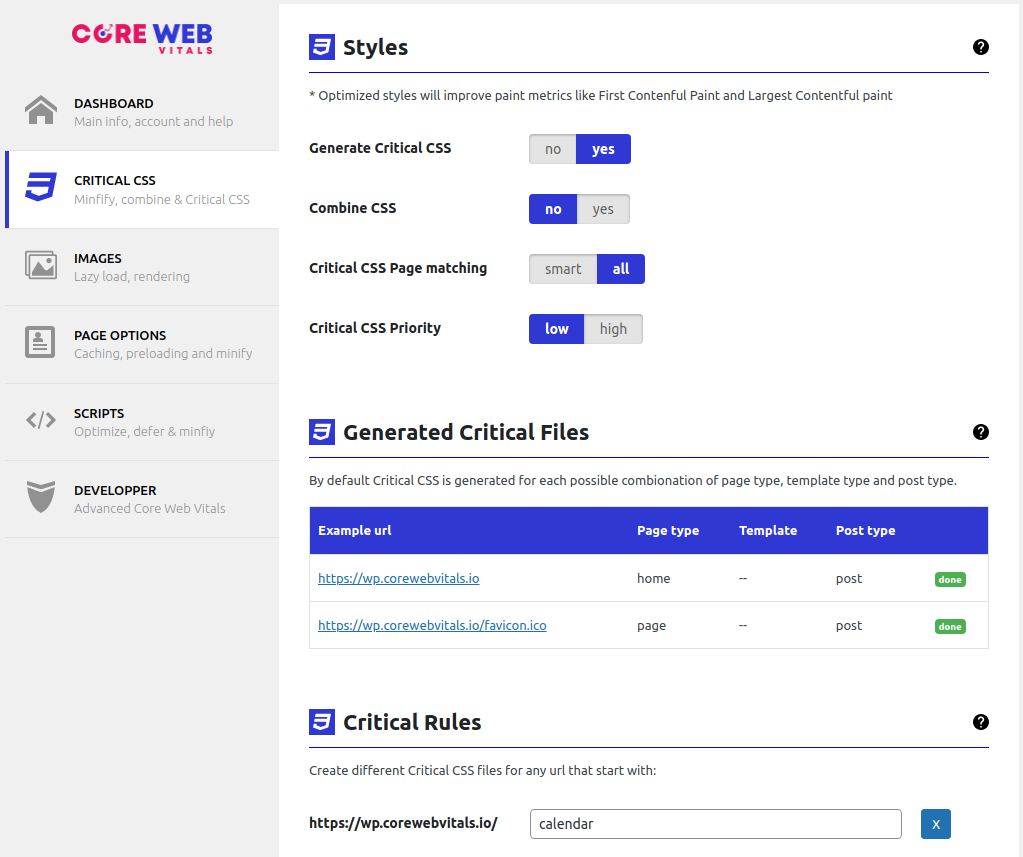
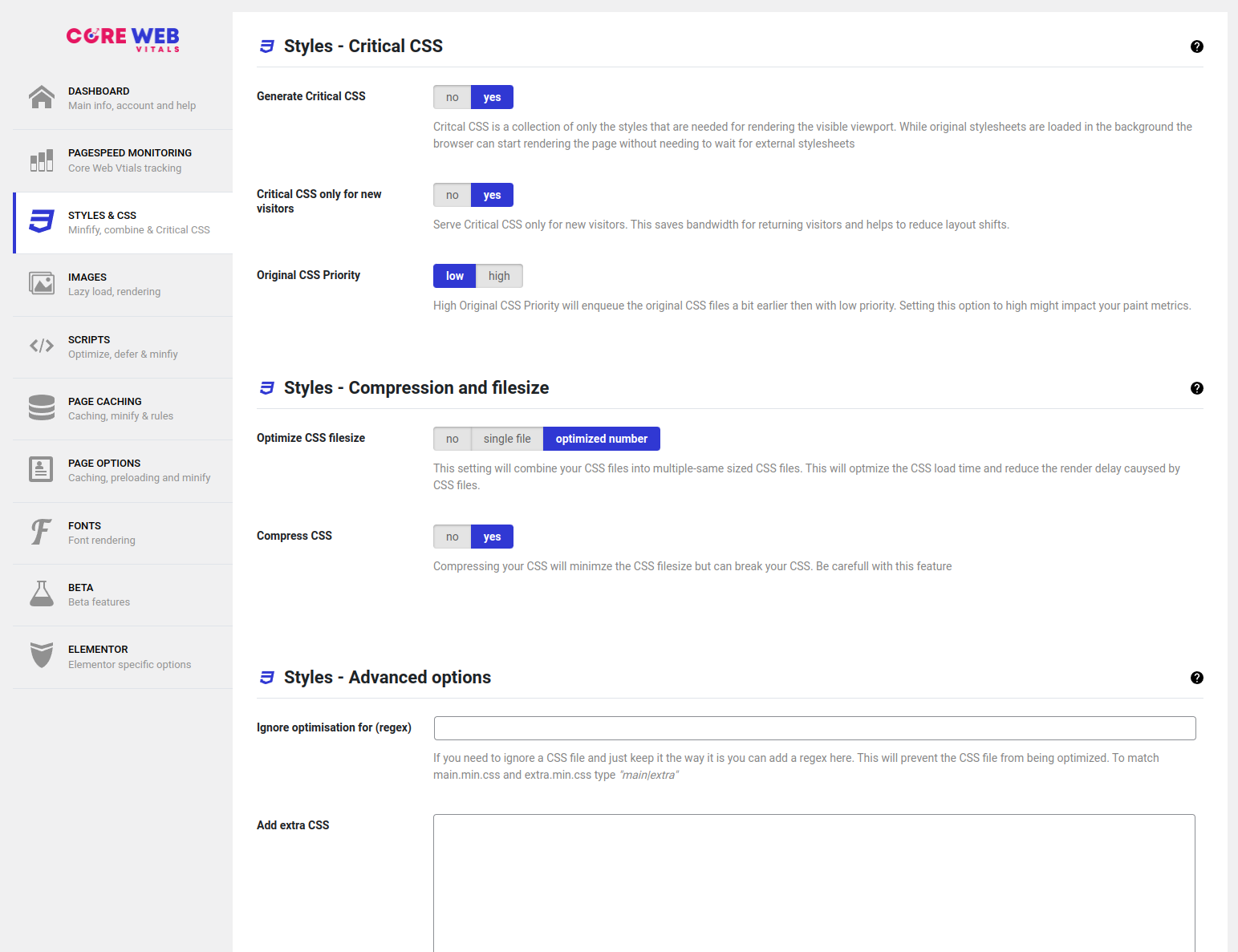
WP Core Web Vitals - Style optimization settings

Page Caching has several options.
- Generate Critical CSS
- Critical CSS only for new visitors
- Original CSS Priority
- Optimize CSS filesize
- Compress CSS
- Ignore optimization for (regex)
- Add extra CSS
- Generated Critical Files
- Critical Rules
Generate Critical CSS
Generate Critical CSS enables or disables the WP Core Web Vitals Critical CSS mechanism. Critical CSS places the styles that are needed for rendering in the head of the page. This setting should be enabled since it will speed up the paint metrics!
Recommended setting: yes
Critical CSS only for new visitors
Critical CSS only for new visitors only serves Critical CSS to the first pageview when visitors that have not visited you page in the last month. The downside of Critical CSS is that it adds extra content to the original HTML request. This extra content takes time to download. That is why, when we can safely assume that the stylesheets are in the visitors browser cache, we do not need to use Critical CSS
Recommended setting: yes
Original CSS Priority
Original CSS Priority set's the download priority of the browser for the original CSS files. If it is set to high the browser will immediate start to download it. This might cause network competition to other, more important resources. If it is set to low the browser will prioritize other critical resources like the LCP image and Java Scripts.
Recommended setting:low
Optimize CSS filesize
Optimize CSS filesize will let WP Core Web Vitals combine the CSS and equally distribute the styles, in the correct order among an optimized number of stylesheets. There is also the option to combine the CSS into a single file. This is considered bad practice and will only speed up your page if you are using the older http/1.1 connection protocol OR of you are serving Critical CSS to all page-views and original CSS timing is not an issue!
Recommended setting: optimized number
Ignore optimization for (regex)
Ignore optimization for (regex) will ignore any optimization for stylesheets that match this pattern. Since styles are as fast as the slowest stylesheet this kind of defeats the purpose of style optimization and should be avowed!
Recommended setting: leave empty
Add extra CSS
Add extra CSS allows you to inject extra global inline styles that are only added when optimization kicks in. This should not be needed but sometimes tiny correction need to be made (for example when we add missing image dimensions and you might need to set an image max-width)
Recommended setting: leave empty
Generated Critical Files
Generated Critical Files contains a list of all generated Critical CSS files. We will generate a critical CSS file of each page type, template and post type combination. You can check which files have been generated and which ones are in queued.
Recommended setting: none
Critical Rules
Critical Rules allows you to generate new rules for the Critical CSS engine. For example if you want to create a unique Critical CSS file for all page that start with /blog/ just add 'blog' to the list and we will serve this specific critical CSS style to all matching pages.
Recommended setting: leave empty
Frequently asked questions
Do I need Critical CSS?
Yes, most pages can benefit from Critical CSS but the impact might not be as big as you think! Your Lighthouse score might increase dramatically but for repeat visitors Critical CSS will only slow down the page (because the styles are added to the HTML and the HTML now takes longer to download). That is why we recommend only to server Critical CSS to new visitors.
Do I need to disable other style optimization plugins?
Yes, you do. WP Core Web Vitals is designed to send optimal level op style optimization to the right visitor. Other stylesheet optimization plugins will interfere with our ability to optimize styles and should be disabled!
Can Critical CSS cause issues with my WordPress website?
Yes, it all depends on the quality of you stylesheets. If they do not contain to many syntax errors you should be fine. If they do the layout might appear a bit differently then it should look. Generally we are able to serve might higher quality of Critical CSS then any other Critical CSS generator
How is Critical CSS generated?
Critical CSS is generated by out Criticsl CSS servers. Basically we will visit your page with a real browser (a headless browser), analyze the page, extract the Styles used for rendering the visible part and send that data to your WordPress website!
How do I clear the Critical CSS Cache?
When you are logged in as an administrator the 'WP Core Web Vitals' toolbar will appear on the top of the page. Click on 'WP Core Web Vitals' and then click 'Clear Critical CSS'. In a few moments the Clear Critical CSS text will turn green. This means the Critical CSS CSS has been fully cleared. Critlca CSS will now be re-generated automatically
Is there a limit on the amount of Critical CSS files I can request per day?
Yes, there is a flexible limit that ensures everyone can generate their fail share of Critical CSS files. Use it responsibly and you will not run out of daily requests!
How can I test if Critical CSS is working properly?
The easiest way to check if the cache is working is to visit the page and view the source.Just visit you site incognito, right click somewhere on the page and click 'view page source'. You should now see a portion of your site's CSS in between <style> tags in the <head> of your page.

