Prioritizing Core Web Vitals for High-Intent Visitors
Learn how to user RUM data to overcome Core Web Vitals blink spots

Prioritizing Core Web Vitals for High-Intent Visitors
Many of my clients care deeply about passing the Core Web Vitals. Passing the Core Web Vitals means that 75% of all traffic should pass the Core Web Vitals. An admirable goal! But in optimizing for the 75% of visitors a small but critical group of about 5% of visitors can get overlooked. Unfortunately that is sometimes the most important group: the visitors that will convert to customers!
Finding blind spots in CWV Analysis
While focusing on overall CWV metrics is essential for a good user experience, it can mask performance issues specifically affecting high-value visitors. Core Web Vitals optimization, mostly due to the Google bonus, tens to be focused on optimizing the 'slightly below average visitor'.
In e-commerce, it makes a lot of sense to move beyond this via and add and extra focus to high-intent visitors. Those are the visitors that convert into customers. Optimizing the Core Web Vitals for these visitor segments can will lead to higher conversion rates and lower cart abandonment.
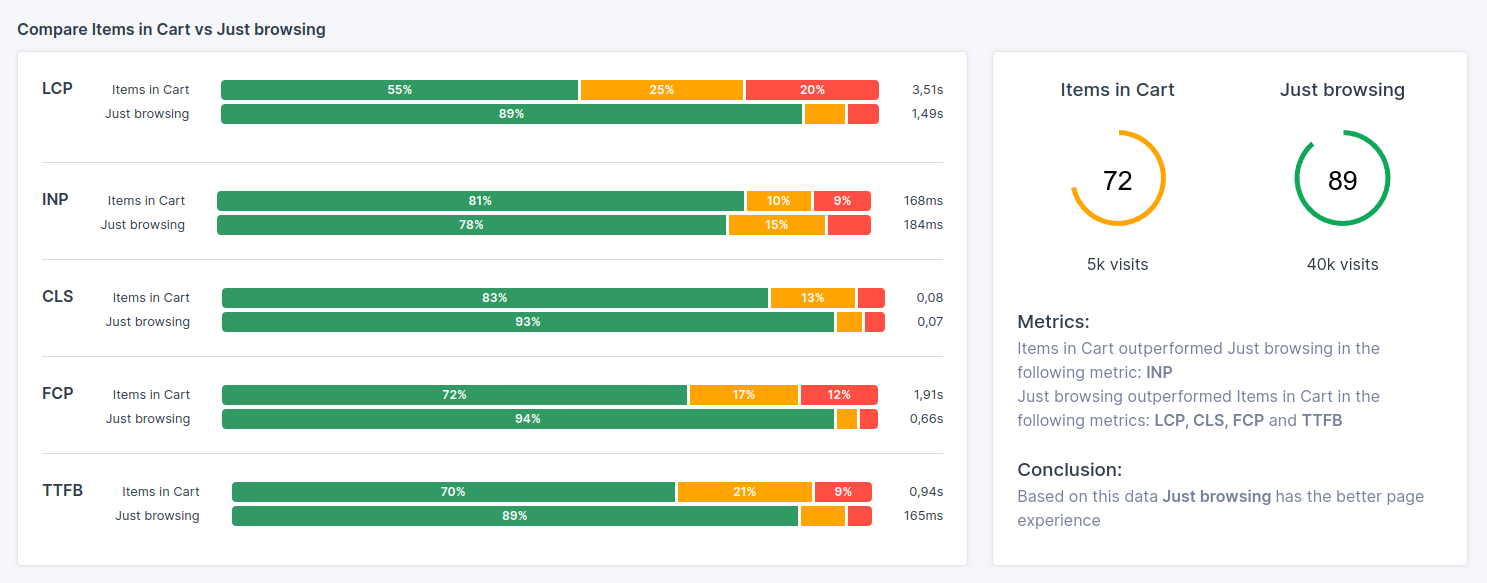
We can typically identify these users by the amount of items in their card.

Now here is the problem: adding items to a shopping cart can impact core web vitals. The problem is caching plugins!
Caching plugins often disable caching for users with dynamic content. Dynamic content is content that changes per user. Something as simple as 'items in a shopping cart', forces the server to rebuild the entire page with every request. This significantly increases Time to First Byte, leading to slower First Contentful Paint and Largest Contentful Paint. As a result, users with purchase intent experience a slower website compared to those simply browsing.
Prioritizing Performance for dynamic content
Move Beyond Caching Plugins: Do not solely rely on caching plugin. Try to fix as many of the underlying problems and bottlenecks as you can before turning to plugin.. Analyze your backend code, optimize database queries, fine-tune server to ensure a fast TTFB, even without caching plugins.
Partial Caching: Consider caching smaller parts of your site that are CPU or time intensive to generate on the fly. This will allow you, when full page caching is disables, to still quickly generate the entire page. Your CMS will typically support partial caching with Memcached or Redis.
Client-Side Rendering (CSR) for dynamic components: Consider implementing CSR
for logged-in users. With client side rendering the majority of the page is still served as cached html (this part is server-side rendered) while smaller, dynamic parts of the page (like the cart, or personalized results) are renderend client side. After the page is loaded the browser uses JavaScript and AJAX to fetches dynamic content (such as cart information) and inject it into the static page, making it appear dynamic.
Effective cache management: I am a huge fan of caching and I will encourage you to implement effective cache management strategies liked keyed caching. Use simple keys for static elements (for example an URL might suffice as a key for a cache page) and use complex keys for dynamic content like shopping carts (the key might include the user ID, product IDs, and timestamps to ensure the retrieved data matches the user's specific cart).
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

