What is this 'core web vitals score' that you are talking about?
Learn how to answer questions about 'core web vitals scores' as they are bound to enter the conversation at some point

"Our Core Web Vitals scores are going down. Can you help?"
That is the question I get asked a couple of times a day. The first thing I need to ask myself is 'What is this Core Web Vitals score that you are talking about?' When people contact me they have just found out that they have issues with their pagespeed and they cannot fix them themselves. Usually that means that either their lab data (lighthouse) or field data (CrUX and RUM) is failing.
So if someone is telling you that their core web vitals are failing the first thing that you need to figure out is whether they are talking about lab data of field data. A great indicator that they are talking about lab data (lighthouse) is that they mention this 'Core Web Vitals Score'.

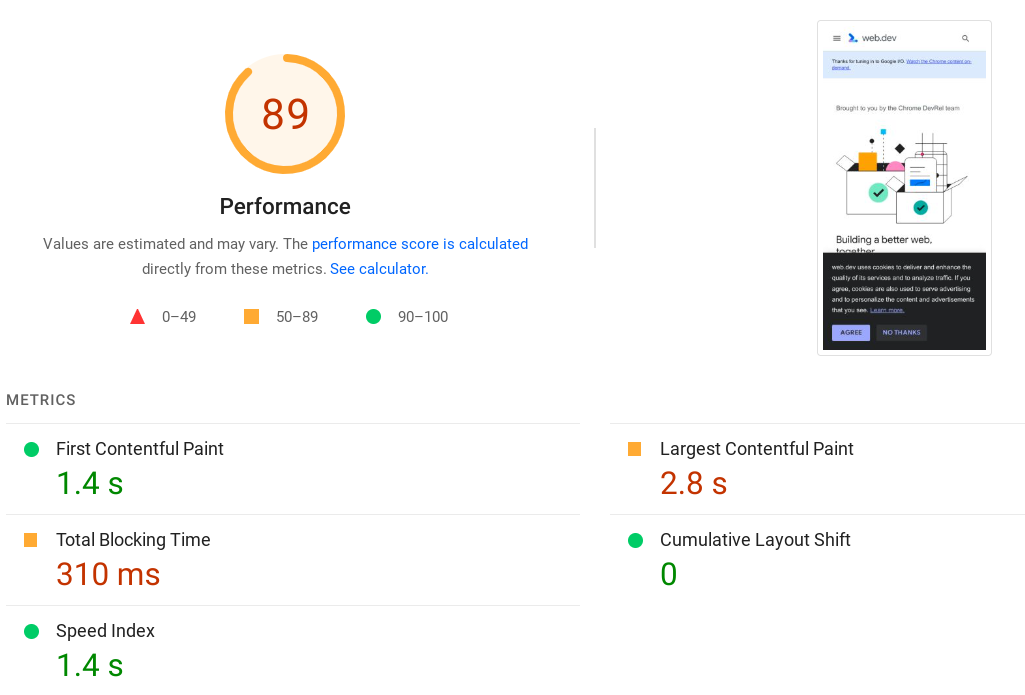
Oh no, it's a lighthouse score
When I then enquire about that magic Core Web Vitals Score'' at this point many of the people that contact me will show me a failing lighthouse score. Here is where things get tricky! A failing lighthouse score does not mean that you are failing the core web vitals. Just as a 'green' lighthouse score does not mean you are passing the Core Web Vitals. It just means you are failing or passing the very specific test.
Tell them about field data
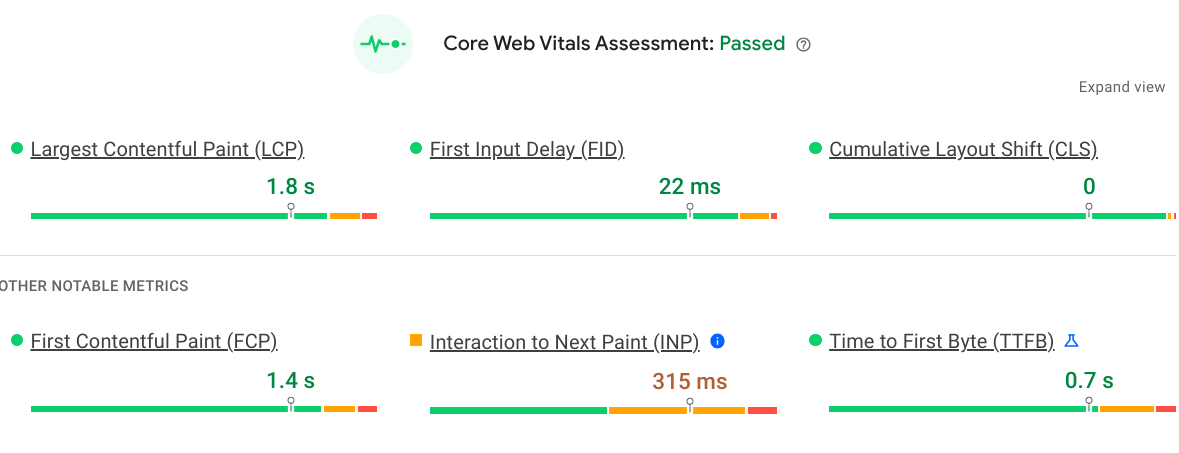
So the next thing that I do is tell them about field data. In this case CrUX data. CrUX stands for Chrome User Experience Report. CrUX is a dataset that reflects how real-world Chrome users experience popular destinations on the web.
CrUX is the official dataset of the Web Vitals program. That means in order to pass (or fail) the Core Web Vitals for 3 metrics (LCP, INP and CLS) at least 75% of your visitors need to have a good experience.
So now you might understand that there is no one 'Core Web Vitals Score' that will make you pass or fail the Core Web Vitals.
Show them the field data

The process is simple. Navigate your browser to pagespeed.web.dev and enter the URL. Next select Origin (which is located right next to 'This URl') to show the Core Web Vitals for the entire site and not just the front page.
So what about lighthouse?
At this point, after you made a compelling case and basically have proved to them what I just said 99% of your clients are not ready to let go of the lighthouse score. I get it. It has an allure. Itś hard to imagine the green, orange and red numbers that anyone can interpret really do not matter at all.
Well you need to remember that lighthouse is a test. It's a very cool test. I love much of what it does, i love how it is coded and I love how it can help you fix some core web vitals issues. But there are 3 things it will not do:
1. Interact with a page. That basically makes the test unusable. Visitor will interact with your page. From that interaction you will get your conversion.
2. Act as a repeat visitor. Lighthouse (by default, you could change this setting) visits your page as if it has never visited your page before. Often for page render and page timing this will make a world of difference. So lighthouse is not representative of a large portion of your visitors.
3. Understand anything about your page. The best example is in the Total Blocking Time audit. Even most experts agree that a large total blocking time is a bad thing but that is not the entire story. As long as the 'blocking' does not happen when the page needs to be responsive (you can force this!) and the blocking does not happen during early rendering you are probably completely fine even though you get a bad lighthouse score!
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!