Fix eliminate render-blocking resources Lighthouse warning
Git rid of render blocking resources and improve the Core Web Vitals

'Eliminate render-blocking resources' in short
While loading any page with render-blocking resources, a browser will cannot start the rendering process because until all the elements that are causing this are downloaded and evaluated.
This breaks the golden rule of PageSpeed: 'always start rendering as early as possible' Any delay in page rendering making the page load more slowly then necessary.
Fix this lighthouse warning by removing or deferring these render blocking resources.

What is the 'Eliminate render-blocking resources' lighthouse warning?

What causes the Eliminate render-blocking resources warning in lighthouse? Lighthouse flags pages that have either:
- A script tag that is in the head and is not deferred.
Scripts in the head of the page are render blocking by default if they do not have the defer of async attribute. - A linked stylesheet that matches the device media.
A <link rel="stylesheet"> will block the rendering of the page if it is not disabled and matches the media of the browser. For example <link rel="stylesheet" media="print"> will not block the rendering on desktop devices
The 'Eliminate render-blocking resources' warning directly impacts some lighthouse metrics. In theory pages with render-blocking resources images could still load pretty fast. In practice they often do not. Too render-blocking resources will most likely directly affect important lighthouse metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
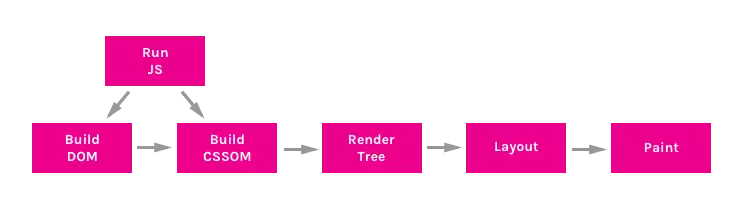
A quick reminder - What is rendering?

Rendering is a process used in web development that turns website code into the interactive pages users see when they visit a website. The term generally refers to the use of HTML, CSS, and JavaScript codes. The process is completed by a rendering engine, the software used by a web browser to render a web page..
What causes 'render-blocking resources'?
Render blocking resources are always StyleSheets and JavaScripts in the head of the page. This means they can only be added by your CMS, manually by your web developer by a plugin. When trying to find the origin of a render blocking resource try looking in these places:
- The template The template files of your website is the first place to look. Find the place where the <head> code is located and look for hardcoded styles and scripts.
- The CMS sometimes the CMS itself requires some scripts (for example jQuery) to work properly.
- Plugins. plugins are notorious for injecting styles and scripts into the page.
How do 'render-blocking resources' affect pagespeed
Render-blocking resources block the render tree from being generated. When the render tree has not been built the browser will not start rendering. This means the page will stay completely blank until all the render blocking resources have been downloaded and evaluated. This will impact metrics like the Firs Contentful Paint and the Largest Contentful Paint.
How to fix 'Eliminate render-blocking resources'
To fix 'render blocking resources' you will need to make sure these resources are not render blocking anymore. The easiest way if to just remove these resources. Sometimes old, unused resources are still blocking the render of the page. If you cannot remove them you should defer them.
Deferring JavaScript
JavaScript can be deferred by adding the defer or async attributive to the script tag.
//deferred javascript <script defer src="script.js"></script> //async javascript <script async src="script.js"></script>
Deferring StyleSheets
Deferring stylesheets can be a bit trickier. When a stylesheet is deferred the page will render without the styles first. Then, when the styles are loaded, the browser will apply the styling causing all sorts of flickering and layout shifts. That is why you will need inline, critical CSS. Critical CSS is a collection of the styles needed to render the visible part of the page.
<style>//cricical CSS here</style>
<link rel="preload"
href="css.css"
type="text/css"
as="style"
onload="this.onload=null;this.rel='stylesheet';"/>
Workaround for 'eliminate render-blocking resources'
Sometimes it is not possible to eliminate those render blocking resrources. You might not have access to the template or your CMS might require certain scripts. There are a few workarounds to lessen the impact of those render blocking resources.
- Minify and compress your styles and scripts.
Minimize and compress your current styles and scripts. Smaller resources have less of an impact on the loading performance then larger resources. - Split large files into multiple files.
Splitting large files into multiple files might reduce the loading time for the resources. - Unload resources per page.
When a resource cannot be removed from one page that does not mean it is required on all pages. Wordpress plugins for example tend to add scripts and styles to all pages, even though the plugin might not be active on that page.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

