Critical CSS in Shopify

Critical CSS in Shopify - in short
Critical CSS is a collection of CSS rules that is needed for first rendering. These CSS rules are placed in the head of the page. This ensures that a browser will start rendering without having to download all render-blocking CSS files
Shopify is a widely used all-in-one webshop solution where anyone can easily build their own webshop. Unfortunately, shopify is not built with a perfect pagespeed score in and doesn't support automated critical CSS. Critical CSS in shopify can only be added manually.
In this article, I'll show you how to quickly add critical CSS to your shopify webshop.

What is Critical CSS?
Due to the way all modern browsers work, rendering the page is blocked by external CSS files. When a browser has to download 1 or more CSS files, the rendering of a page can easily block 100ms or even longer.
One way to avoid that is to use critical CSS. Critical CSS is a collection of CSS that is required to render only the visible part of the page. This critical CSS is often placed inline, in the head of the page. This ensures that a browser does not have to download 1 or more CSS files before it can start rendering. Meanwhile, while the page is displayed, your browser downloads the final CSS files in the background.
Get started quickly: critical CSS in shopify!
Shopify is a popular all-in-one webshop solution. It works very easily, but page speed is not the Shopify's strongest point. For example, there is no good and automated support for critical CSS by default. Therefore, we will have to add Critical CSS suppor tmanually. Fortunately, that is not much work. Follow the step-by-step guide below to use critical CSS in shopify.
1. Create a new theme
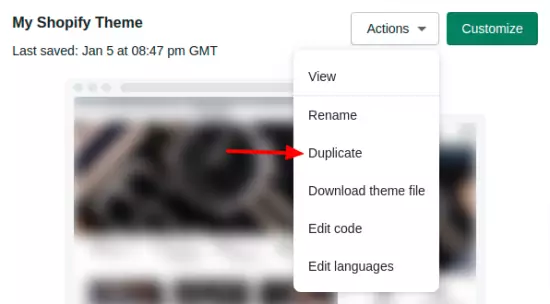
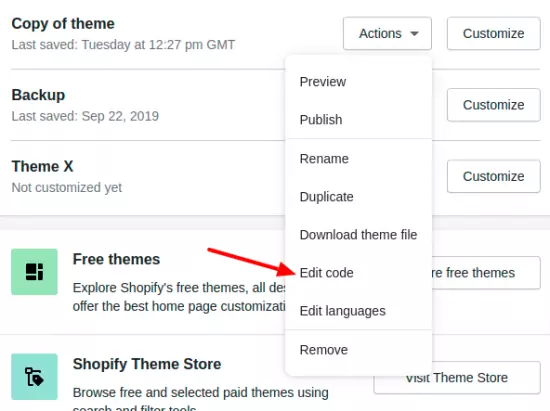
When editing the core behaviour of a template in shopify, it is best to create a new theme. Navigate to your current theme via 'Online Store'> 'Themes' and copy your current theme to a new theme by clicking 'Actions'> 'Duplicate'

2 Generate critical CSS
There are numerous ways to generate critical CSS in various ways. I myself use the NodeJs Critical module in combination with some manual adjustments. That is a bit of a puzzle, but often the best solution.
If that is a bit too technical for you, you could try one of the many online Critical CSS Generators. Enter the url of your website here and the tool will automatically generate your Critical CSS for you. Copy this critical CSS and proceed to the next step.

3. Upload critical CSS
In your new theme, naviagte to the snippets folder and create a new file called critcal.css.liquid. Paste the contents of the generated critical CSS from step 2 in your new file.

4. Edit the template fiels
Open your template in the Layout folder. We need to make 2 adjustments here. First we add the critical CSS in the head of the page:
<head>
{% include 'critical.css'%}
Then edit the existing CSS references to download the original CSS files in the background. For this we will use the preload tag. The preload tag indicate to your browsers that a file will be used later on the page. The browser wil then will download this file in parallel. Once these files have been downloaded, activate the CSS files through JavaScript:
<link
rel = "preload"
href = "{{'theme.scss.css' | asset_url}}"
type = "text / css" as = "style"
onload = "this.onload = null; this.rel = 'stylesheet';" />
4. Test new theme
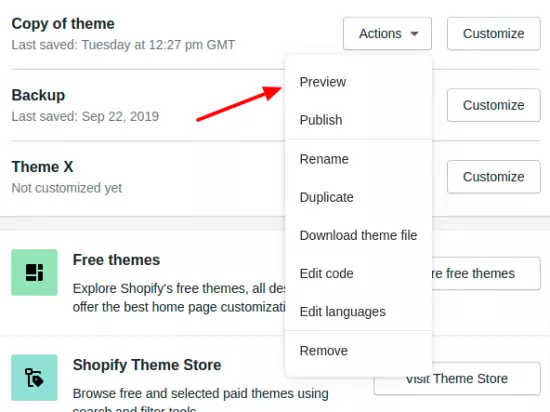
You are now ready to test the critical CSS in shopify. On the theme page click on 'Actions' > 'Preview' of the copied theme. Test the new theme thoroughly, paying particular attention to the value of the Layout Shift (CLS) in lighthouse. Incomplete or incorrect critical CSS can cause a significant layout shift.

5. Publish a new theme
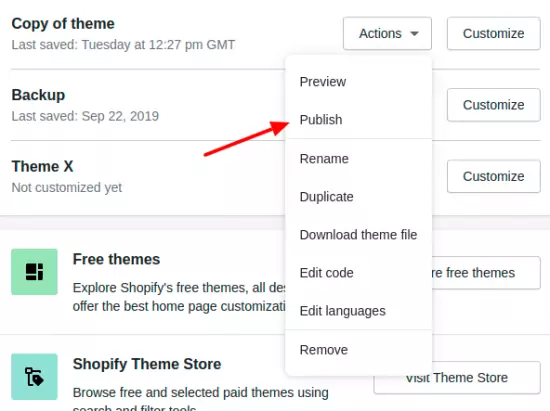
Navigate to Themes in the left menu under 'Online Store' and under 'Actions' select 'Publish' for your new theme.

Critical CSS is live!
Congratulations, your shopify shop is now using critical CSS. This makes your shop load a lot faster! Do you need help speeding up your shop? I would like to help you!
Limitations of Shopify
Normally you only want to deliver critical CSS to visitors who don't have the final CSS files in their browser cache. Serving the original CSS files through the browser cache is usually faster then using critical CSS.
This is done by sending a cookie on first request and some server side rendering. Unfortunately, shopify does not allow to read and send cookies in the shopify liquid editor. That a shame, but what can you do?
Still, it makes sense to add critical CSS to your shopify shop. The speed gain will make it well worth it!
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

