PageSpeed hack: defer hubspot forms without editing your page
Get rid of those render blocking hubspot scripts

'Defer HubSpot forms' in short
HubSpot forms are a great way to integrate forms directly into your HubSpot CRM. In HubSpot you can easily create forms and place them directly into you your website with some JavaScript code
There is just one small issue. HubSpot does not like the Core Web Vitals and the HubSpot form will slow down your website.
HubSpot forms are render blocking by default. Fixing the PageSpeed will require a rewrite for each page a HubSpot form appears on.
Sometimes that is not an immediate option. I have created a drop-in replacement to speed up your forms without having to change any page-level code.

HubSpot form code, the slow method
The default HubSpot code for placing forms on a website will look like this:
<script
type="text/javascript"
src="//js.hsforms.net/forms/v2.js">
</script>
<script>
hbspt.forms.create({
portalId: '123456',
formId: '123456'
});
</script>
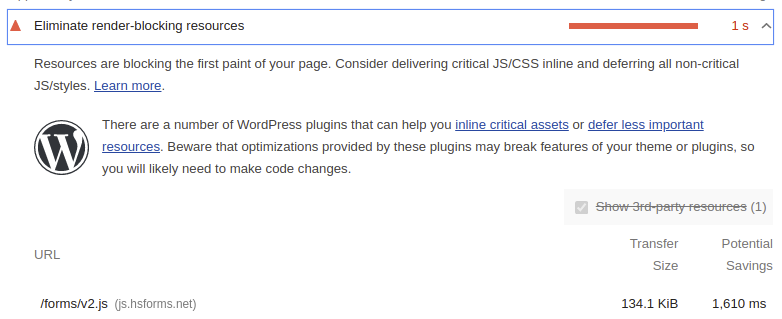
This will result in a Lighthouse warning ''Eliminate render blocking resources. The HubSpot form blocks the rendering of the page for a full second.

Your first idea might be to defer the HubSpot script. This wont work and will throw an error because hbspt.forms.create() expects the HubSpot script to be loaded. Let's fix this!
HubSpot form code, the fast fix
Sometimes there is just no time to shift through hundreds of pages and rewrite the code for each HubSpot form. That is why I have created a drop-in replacement for faster, non-render-blocking HubSpot forms:
The idea is simple. Forms are called by calling hbspt.forms.create. Let's catch the forms, wait until the HubSpot code loads in the background and then execute the form script.
<script>
// override the hbspt functionality while hubspot is loading
var hbspt = {
//push form to hubcache queue
forms:{create:function(c){hubspot.forms.push(c)}},
};
// cache hubspot forms here
var hubcache = {
forms:[],
letsgo:function(){
for (var i in hubspot.forms){
//hubspot is now loaded
hbspt.forms.create(hubcache.forms[i]);
}
}
}
</script>
<script
type="text/javascript"
defer
src="//js.hsforms.net/forms/v2.js"
onload="hubcache.letsgo()">
</script>
Don't forget to reserve some space for the form since it does not block the rendering anymore and will cause a larger lay-out shift then if you previously forgot to reserve some space.
HubSpot form code, the correct way
I am not a huge fan of implementing hacks like this (although I do like writing them). Sometimes they are necessary because there just is not enough time available to rewrite a website. Therefore always take PageSpeed into consideration before committing to an external app/plugin etc that might cause all sorts of issues. If you are unsure about the PageSpeed implications just ask someone like me. We know :-)
The correct way is to use the HubSpot API () for forms. Just create your own for like you always do and submit the form to
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!