103 Early hints
Speed up critical resources with 103 Early Hints

"103 early hints" in short
The 103 Early hints is a lightweight 'non-final' server header with the status code 103 and the name early hints. This header is special because this header is actually sent before the 'real' server response is sent. Your browser can use this header to fetch critical resources before the page is received and rendered.
Tests show that without 103 resource hints an LCP image appears 45% slower on the screen. The improvement was even greater when the 103 header also including stylesheets

What are 103 - early hints?
This HTTP header allows the server to hint to the clients browser, at an early stage during the loading process, that certain resources, such as an image or a stylesheet, are 'critical' to the rendering of the page.
How does a browser use 103 - early hints?
Early hints are currently only supported by google Chome from version 94. Because early hints is still an experimental function, you will need to launch chrome with a so-called Chrome Browser Flag from the command line. In my case I have to launch chrome from the terminal with the command:
google-chrome --enable-features=EarlyHintsPreloadForNavigation
Early hints do not work when:
- Early hints from a source other than the main subject (the HTML) are sent
- Early Hints are sent from an iframe
- Early hints are sent using HTTP/1.1 or earlier
- Early hints contain a dns-prefetch of prefetch hint
Early hints will only work for preload and preconnect resource hints when sent from the main document over HTTP2 or HTTP/3. It is not allowed to pass early hints header from, for example, an image or an iframe.
What do 103 early hints look like?
After implementing 103 early hints, as soon as a browser requests a web page an 103 early hints header is immediately returned. For example, this header states that image.webp and style.css should be preloaded.
HTTP/1.1 103 Early Hints Link: </image.webp>; rel=preload; as=image Link: </style.css>; rel=preload; as=style
In the meantime, the server can start generating the 'real' HTTP response. For dynamic pages, this might take a little time. After the server is ready to send it, the final response is sent.
HTTP/1.1 200 OK Date: Thurs, 16 Sept 2021 11:30:00 GMT Content-Length: 1234 [the rest of the response]
Send 103 early hints
PageSpeed-wise the fastest approach to sending 103 early hints is though your own server. Use this guide to setup 103 early hints yourself on the Apache web server or through the experimental NGINX module. Enabling 103 early hints is not easy to do and early hint do not yet integrate well with populair CMSs like WordPress.
That is why, the easiest way right now is to activate early hints right now, is through Cloudflare. Sign up for early hint. Once you are admitted, navigate to 'Speed' -> 'Optimization and activate Early Hints

Cloudflare will accept a resource hint headers and translate that into a 103 early resource header. You can simple send an early hint by sending a preload or preconnect header. Cloudflare then translates this into a 103 early hint header.
With PHP and Cloudflare 103 early hints can be send with this code:
header("Link: </image.webp>; rel=preload; as=image", false);
header("Link: </style.css>; rel=preload; as=style", false);
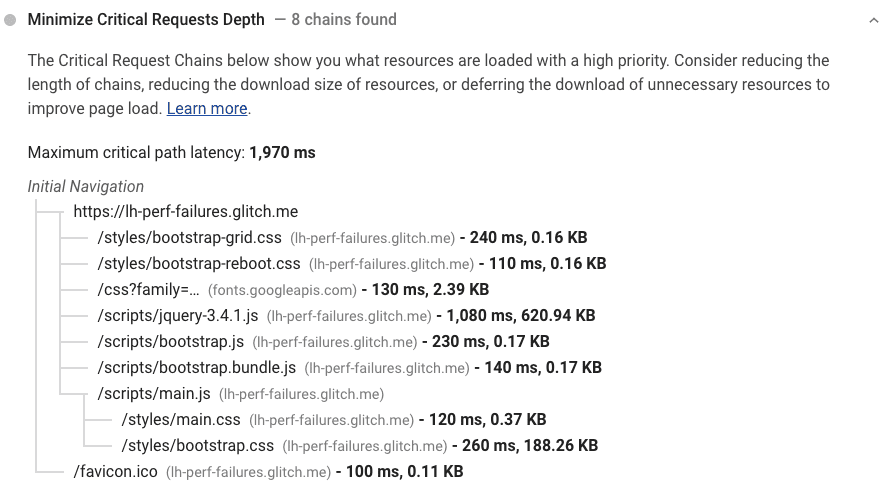
Lighthouse results for 103 early hints
The most important question is of course: "What does 103 early resource mean for my Core Web Vitals?" I have tested 2 common scenarios.
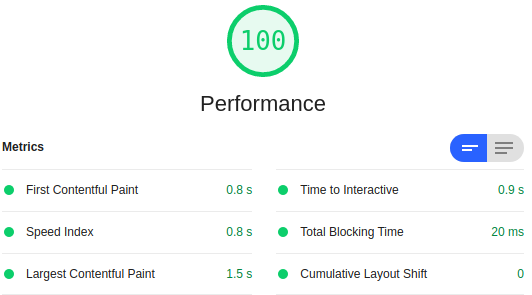
1. Early resource hint on the LCP element
Immediately after the first test, I noticed how effective early hints can be. The LCP element (an image) appeared on the screen 35% earlier than without the 103 early hints header present.
HTTP/1.1 103 Early Hints Link: </image.webp>; rel=preload; as=image


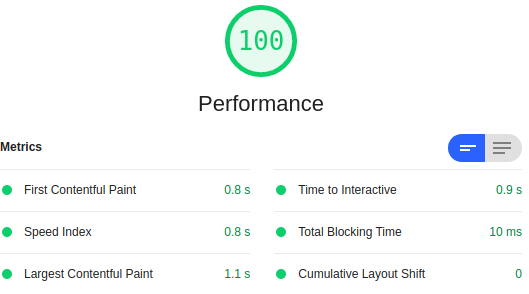
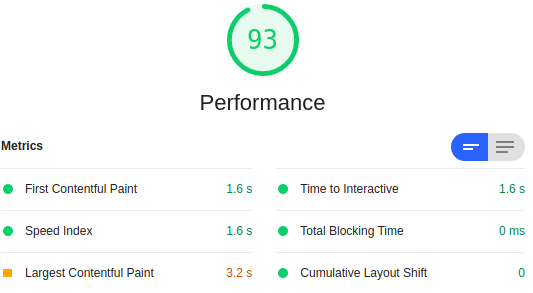
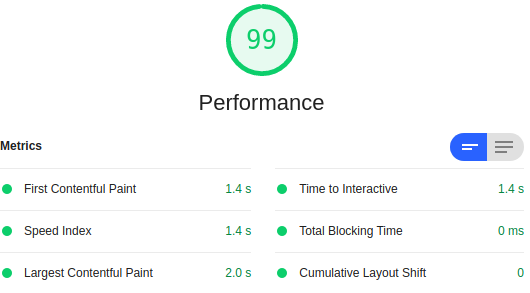
2. Early resource hint with a large stylesheet and the LCP element
For the second test I added an 85kb CSS file to the page. The difference in the Core Web Vitals results is even more noticeable. The First Contentful Paint (FCP) improved from 1.8 seconds to 1.4 seconds and theLAragest Contentful Paint (LCP) improved from 3.2 seconds to a mere 2 seconds.
HTTP/1.1 103 Early Hints Link: </image.webp>; rel=preload; as=image Link: </style.css>; rel=preload; as=style


Compare your segments.
Is iOS slower than Android? Is the checkout route failing INP? Filter by device, route, and connection type.
- Device filtering
- Route Analysis
- Connection Types

